Blog System With Blogger API Integration (MEAN) 2021
Blog System EXPRESS JavaScript and ANGULAR
Hello World, I made a Blog System Web Application for My Blogging but i don't use this.
Why i don't use i don't know!!!
Technology (This project Made on Linux OS System )
- Angular (Fronted)
- Node JavaScript (Express JavaScript Back-end )
- MongoDB (Database)
File System :
Back-end -> server.js (this is server back-end file )
Project Learning -> Fronted Files
old Files Link;
- create-component
- edit-component
- listcomponent
- post-view
- app-routing.module.ts
- app.component.css
- app.component.html
- app.component.spec.ts s ago
- app.component.ts
- app.module.ts
- blogger.service.spec.ts
- blogger.service.ts -> Blogger Service (If you want connect with Blogger API's)
- highlight.service.spec.ts
- highlight.service.ts
- issue.model.ts
- issue.service.spec.ts
- issue.service.ts
- prism.css
- prism.js
Requirements:
- Node js ->
- Angular CLI (Command Line Interface)
Download All Project From GitHub
Make A Folder And Extract All And Back-end ZIP file
Now Install Node On Your System
Go to ProjectLearing Folder:
Open Terminal Command
OK Angular Part is Ready
Now Run The Angular Project
Command:
ng serve
 |
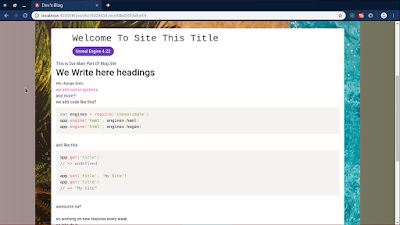
| Home page Without back-end |
Output Of Angular Web Application
Setup Back-end
Go To backend folder
Open Terminal
npm install
Command
npm start
But Back-end need MongoDB install first
Successfully setup
install Robo3T
This Project Using By default Port of MongoDB.
Open Robo3T
Make Database name It "firstdb "
Collection Name "issues"
 |
| Robo3t |
With Command Line :
Open Terminal
$ mongo
$ use firstdb
You need a insert some data in firstdb with command line
$ db.issues.insert ({ title: "This is My DB" }) // collection issues
$ show databases
or
if not working run this
db.createCollection("issues")
Ok MongoDB is Ready
Now Run the server.js
$ npm start
> nodemon server.js
[nodemon] 1.19.1
[nodemon] to restart at any time, enter `rs`
[nodemon] watching: *.*
[nodemon] starting `node server.js`
(node:10316) DeprecationWarning: current URL string parser is deprecated, and will be removed in a future version. To use the new parser, pass option { useNewUrlParser: true } to MongoClient.connect.
Express Server Is NOW ON
*******DB Now Connections ON********
output of server.js
If we refresh the angular web application the don't show anything
This project uses NGINX reverse Proxy so you need to setup this first. If you are on Linux OS system already have nginx if not install it.
sudo apt update
sudo apt install nginxsudo nano /etc/nginx/sites-available/default
location / {
proxy_pass http://localhost:8080;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}checking errors
sudo nginx -t
run nginx service
sudo systemctl restart nginx
Now refresh the page of Angular Web application
 |
| home page with database setup |
you don't see this lists because you not insert data into Collection;
insert Into Robo3t -> firstdb->issues->insert document
{
"_id" : ObjectId("5d2173891d52091fd62a5cbb"),
"description" : "sd",
"status" : "Open",
"title" : "Hello Wrold",
"responsebile" : "No Resposiable",
"severity" : "sdf",
"__v" : 0
}
Create New Post Button
open file -> templateUrl: './listcomponent.component.html',
enter following code
<button mat-fab [routerLink]="['/create']"
routerLinkActive="router-link-active" >New Post </button>
Full Post View
 |
| full post preview |
Create Page View
 |
| Post creating Page |
Yes this Disabled File Upload (Enable Back-end code and Services )and Blogger Integration (Need API key And Blogger ID) you need to enable it!!!



This comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDelete